大伙儿!今天得空,给大家唠唠我最近瞎折腾的一个小玩意儿——“机甲学院官网”。也不是啥正经学院,就是我自个儿琢磨出来的一个概念,然后手痒痒就想把它做成个网页瞅瞅。
说起来也简单,就是前阵子闲得慌,天天刷各种科幻电影、动漫,特别是那些巨大机器人在宇宙里打来打去的,看得我热血沸腾。突然就冒出个想法,要不整个“机甲学院”的网站?听着就带劲儿!就当是满足一下自己的中二魂。

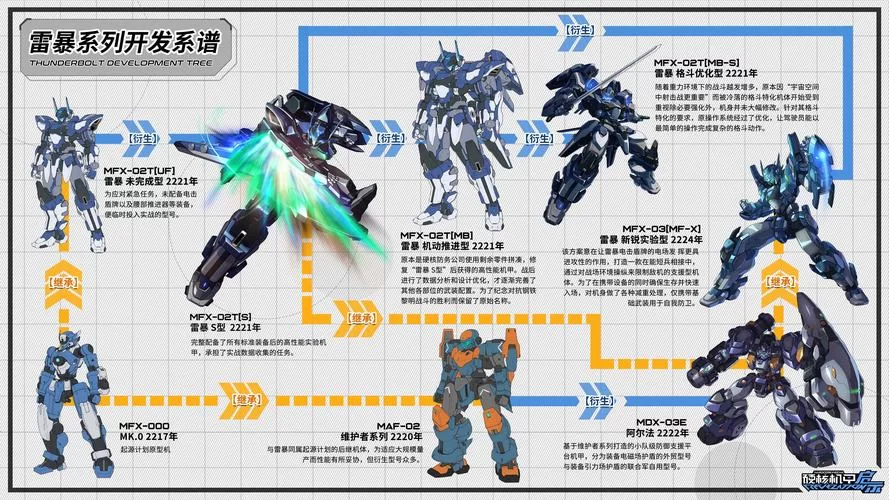
一开始脑子里也没啥具体规划,就觉得这名儿酷。然后就开始瞎想,这学院得教控制机甲呗!还得有各种型号的机甲展示,什么重装型、突击型、侦察型之类的。还得编点背景故事,比如地球咋样了,为啥要开机甲学院,学员都是些啥样的热血少年少女。
有了大概的想法,我就开始琢磨网站的结构了。这玩意儿不能太复杂,毕竟咱也不是专业搞网站的,就图一乐。
小编温馨提醒:本站只提供游戏介绍,下载游戏推荐89游戏,89游戏提供真人恋爱/绅士游戏/3A单机游戏大全,点我立即前往》》》绅士游戏下载专区

颜色风格嘛我寻思着得用那种深色调,比如深蓝、太空灰,再配点科技蓝或者橙色的高光,显得有未来感。字体也得选那种比较硬朗、有棱角的。

真动手了才发现,事情没那么简单。我先是找了个简单的网页编辑器,那种拖拽式的,想着能省点事儿。结果发现,要想实现我脑子里那些酷炫的效果,还是得自己写点代码。
第一步是搭框架。我就用最基础的HTML把各个页面先弄出来,哪个地方放标题,哪个地方放图片,哪个地方放文字,先占个位置。这会儿还丑得很,跟毛坯房似的。
第二步是美化,也就是用CSS来调整样式。这可把我给折腾坏了!一会儿是颜色不对,一会儿是排版乱七八糟。我对着教程一点点试,比如怎么让图片居中,怎么改字体大小和颜色,怎么设置背景。尤其是那个导航栏,为了让它能固定在页面顶部,我研究了好半天。
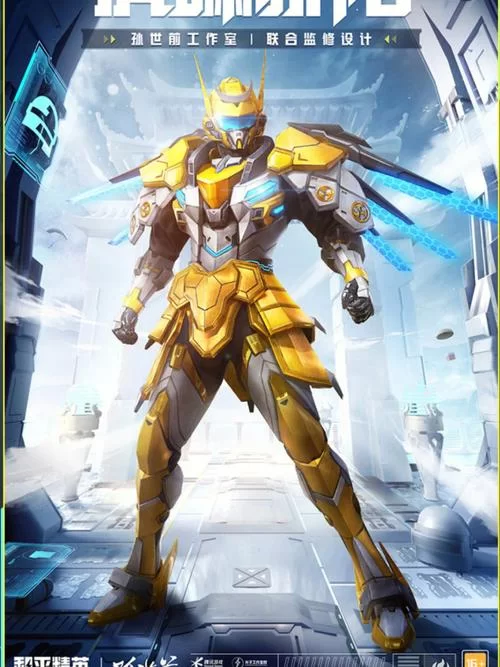
找素材也是个大工程。机甲的图片上哪儿找?我又不会画。只能去网上搜罗一些科幻风格的图片,或者是一些游戏截图,挑那些看着还行的,裁剪裁剪,调调色,勉强能用。为了避免版权问题,我尽量找那些标注了可以免费使用的,或者干脆就是一些概念氛围图。
然后是填充内容。这就得发挥咱的想象力了。学院的介绍、机甲的参数、课程大纲,全是我瞎编的。比如给机甲起名字,“雷神之锤”、“暗影刺客”,怎么酷炫怎么来。写这些文字的时候,我还特意模仿那种官方介绍的语气,一本正经地胡说八道,自己都觉得挺逗。
我还想弄点动态效果,比如鼠标放上去按钮会变色啥的。这个用CSS的一些伪类就能实现,稍微学了学,也给加上了。太复杂的JavaScript我就没碰了,怕把自己绕进去。

所有页面和内容都七七八八弄好之后,我就开始整体预览和调试。在不同的浏览器上看看会不会变形,点击各个链接会不会跳错。这个过程也挺磨人的,经常发现一些小毛病,比如某个图片显示不出来,或者某个链接点不动。
特别是图片加载速度,一开始我放的图太大了,打开网页慢得要死。后来学会了压缩图片,把图片大小减下来,速度才快了点。
前前后后大概折腾了一两个星期,每天下班回来就捣鼓一会儿。虽然最终的效果离专业网站差远了,很多地方也挺粗糙的,但好歹是把我最初的想法给实现了。看着自己亲手做出来的“机甲学院官网”,心里还挺有成就感的。
整个过程就像是玩一个大型的拼图游戏,一开始只有个模糊的轮廓,然后一点点把碎片拼凑起来,最终看到完整的画面。虽然过程有点辛苦,但乐趣也在其中嘛以后有空,说不定还会给它加点新东西,比如整个学员论坛啥的,那又是后话了。