今天跟大家唠唠我这几天搞的“黑暗城与冒险者”官网,纯属个人兴趣,一边摸索一边做的,很多地方肯定不专业,大家就当看个乐呵。
起因:
最近游戏荒,到处瞎逛,发现了“黑暗城与冒险者”这游戏,像素风RPG,感觉还挺对胃口。玩了几天,感觉这游戏挺有意思,就想着能不能给它整个像样的官网,方便大家交流交流心得啥的。 毕竟这年头,酒香也怕巷子深嘛

准备工作:
先捋了捋思路,官网嘛总得有几个基本模块:
小编温馨提醒:本站只提供游戏介绍,下载游戏推荐89游戏,89游戏提供真人恋爱/绅士游戏/3A单机游戏大全,点我立即前往》》》绅士游戏下载专区

然后就是技术选型了。我个人比较熟练的是HTML+CSS+JavaScript那一套,后端的话,*也还行。 考虑到后期可能要加一些动态内容,就决定用*+Express搭个简单的服务器,前端就老老实实HTML+CSS+JS了。数据库嘛MongoDB凑合着用,反正数据量也不大。
开干:
1. 搭建基本框架:
先用Express生成一个项目骨架,然后把基本的页面结构搭起来。*放首页,放游戏介绍,角色图鉴单独一个页面*,攻略心得*,下载页面*。 页面之间用简单的链接跳转。 样式方面,直接上手写CSS,没用啥框架,怎么简单怎么来。

2. 游戏介绍:
游戏介绍这块,主要就是从各个地方搜集资料,然后自己整理一下。 比如游戏背景、特色玩法、职业介绍等等。 文字内容为主,配上一些游戏截图,力求简洁明了,让玩家一眼就能了解游戏的大概情况。
3. 角色图鉴:
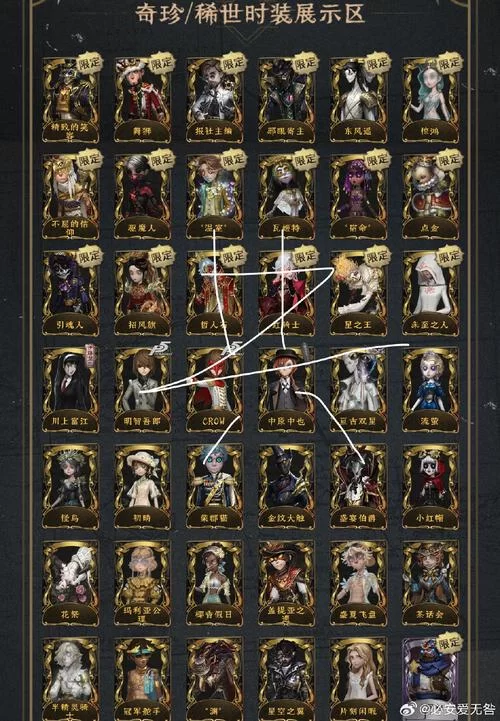
这个比较费工夫,得把游戏里的角色立绘抠出来,然后整理成图鉴。 每个角色配一段简单的介绍,包括姓名、职业、技能啥的。为了方便查找,还按职业进行了分类。
4. 攻略心得:
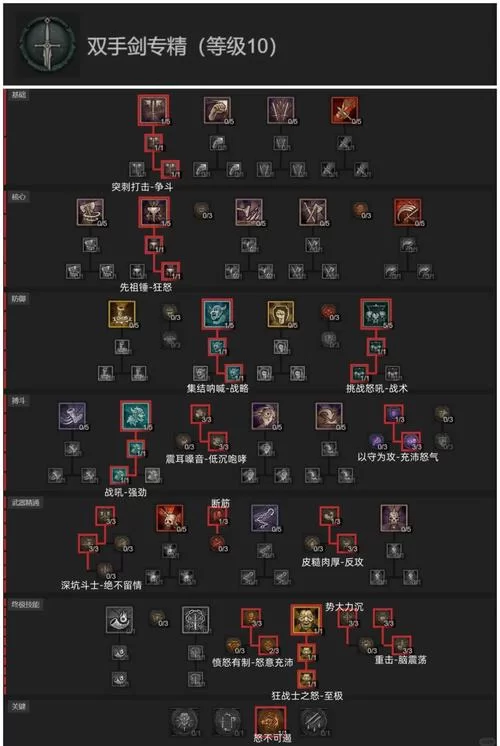
这块儿是最重要的,也是最有价值的地方。 我自己写了一些新手攻略,然后也鼓励玩家们积极分享自己的心得。 为了方便管理,我用*写了一个简单的评论系统,可以发表评论、回复评论啥的。 后期还可以考虑加入点赞、收藏等功能。

5. 下载地址:
这个就比较简单了,直接放上游戏的下载链接,方便大家下载。
遇到的坑:

最终效果:
虽然还有很多不足之处,但总算是把官网的基本框架搭起来了。 访问速度还行,界面也还算简洁美观。 最重要的是,我自己在这个过程中学到了很多东西。 以后有时间再慢慢完善。
这回实践,让我对Web开发有了更深入的了解。 虽然只是一个简单的官网,但从需求分析、技术选型、到编码实现、再到测试上线,整个流程都走了一遍。 以后再做类似的项目,应该会更加得心应手。

如果你也想做一个类似的网站,我的建议是:

折腾就对了!